What is DevTime? Why did we decide to build it?
The problem: Developers spend hours and hours of programming time to come up with few lines of code that make it to the Git repositories. While the lines of code written is a decent metric for the work put in by the developer, it is hardly enough. I have spent hours and hours working on code, and I wish that I had an authoritative record of exactly how much. Why? So that I would be able to show that to people, on my portfolio. If I knew how much time I take creating projects in one framework vs another, I could decide on which one to use for my next project/hackathon depending on whether I want speed or practice.
How did we decide to solve it? First thing that came to our mind was something that could log the data we wanted little by little for us to organise and explore it later. We all use editors to write our code: VS Code, Sublime, Atom. We decided to exploit this and create extensions. We made a central server to connect our users from their editors. The editors would send heartbeats to our central server, and we would know the details of what our user is coding about. Not the exact text, we don't want to invade our users' privacy. We can instead just pick up the language, name of the project, and the name of the editor. Once the user starts writing code, they should be able to view and share their statistics from their dashboard.
We were aware of one thing prior to getting started - if we want to make a good product, we have to keep it simple (KISS principle). The data must be in simple charts. The interface and setup must be intuitive, easy to navigate, and minimal. We don't want to throw every little detail to the user and ask them to sort through it. Prioritise the data, make the important ones easy to retrieve. We kept this UX principle in mind while building our product. Simplicity over Functionality.
Now before going into the implementation details, let's see the product.
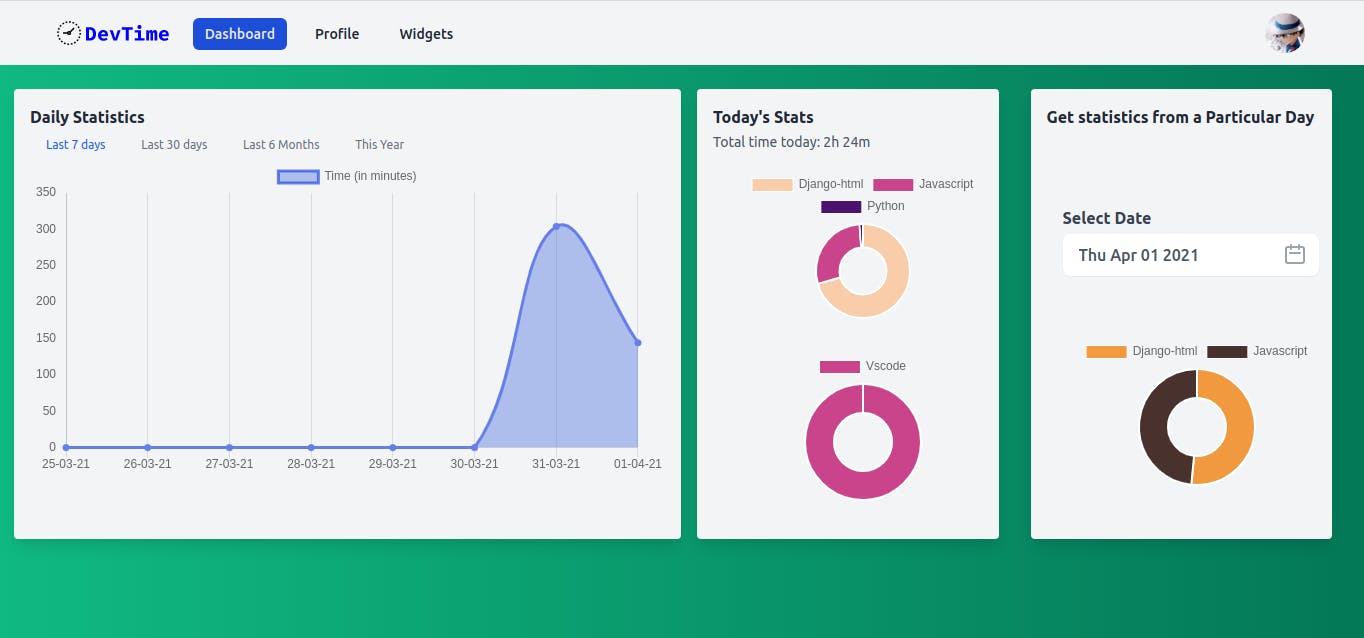
Screenshot
This is just a snap of the first iteration, for you to get excited!

This dashboard is only the preliminary functionality - stats for today, graph for stats over time, and stats for a particular day.
After some thought, I realised that the mental health of developers is also a very serious issue, where DevTime's time tracking can help. Devs work for insane hours, often at odd times and end up affecting their own mental/physical health. Stress and burnouts now are more common than ever. Lack of sleep and forgetting breaks are not uncommon in a workaholic WFH world. We really really really need something for dev-care.
I came up with a few solutions for it, from my own personal experience: Pomodoro timers, a personal space for developers to write about their day (like a diary), and timely (timeless!) humour for the hard-working programmers, right in their editor. All of these are on the roadmap!
The technical details
You were just waiting for exactly this part, weren't you?
Well I definitely was. Because while there exist a few other extensions very similar to DevTime, these details are what made DevTime really worthwhile to me.

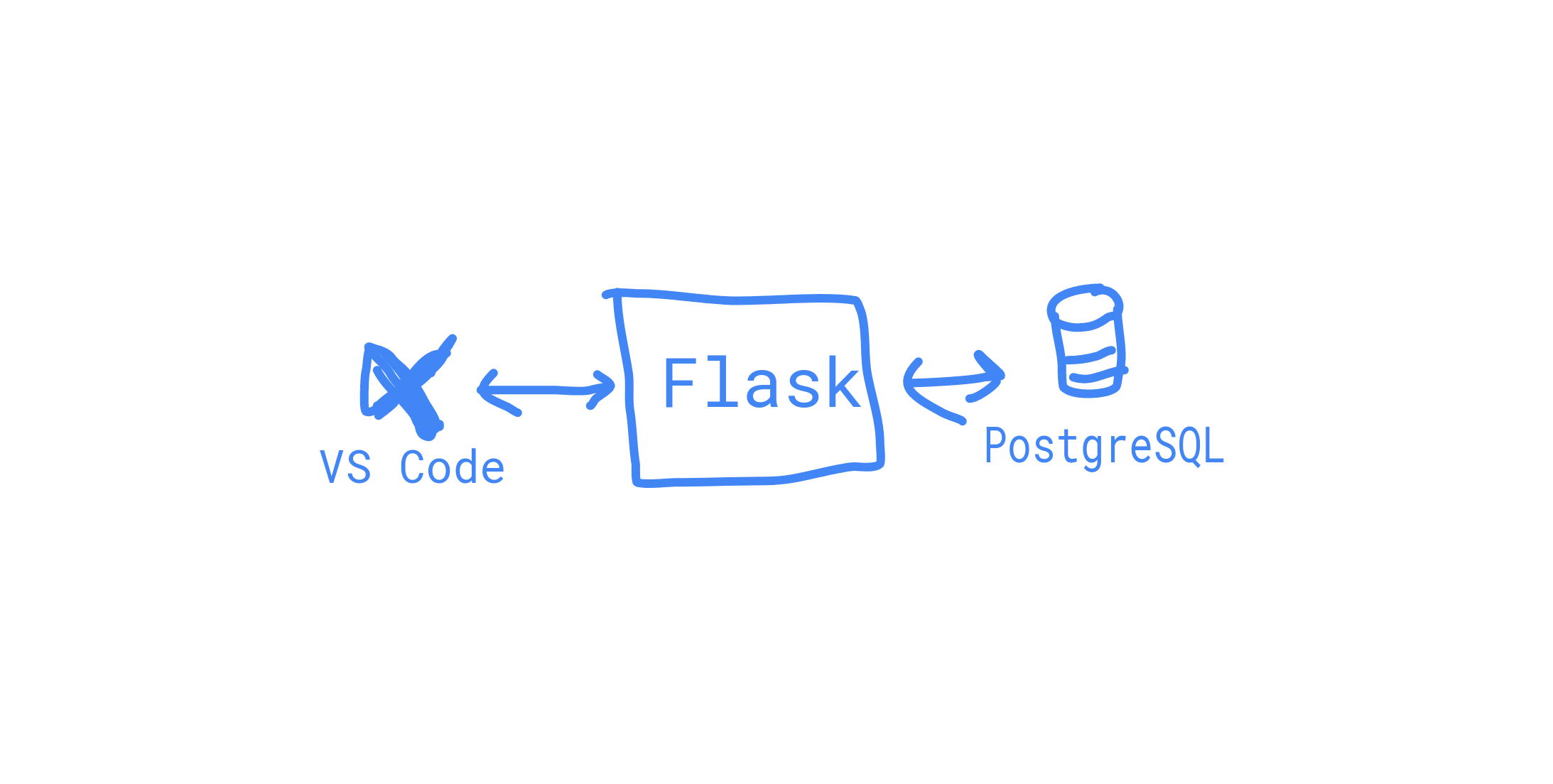
This is very roughly the techstack - a simple VS-Code extension connected to a Flask server connected to PostgreSQL where the data is stored. The Flask server serves both the API for the extension and the Dashboard.
For those of you new to Flask, it is a minimalist Python framework for web development. It is much easier to get started with than Django and much more flexible.
First off, the working mechanism behind this. At the core of DevTime is the idea of heartbeats. I saw it in a random project, I was so awed by it that i had to just try it. I've been wanting to try it for a long time and now I finally got to use it in a project. Let me tell you how heartbeats work in DevTime. There's the VS-Code extension which runs in the background while our user writes code. The extension detects when user has written something, that is our signal for activity. Now we know that the user is indeed writing code and we should send a heartbeat to signal that we are active. So, the extension sends a heartbeat including details of the language the user is currently writing in, and the current time. Our Flask server receives it and logs it into the PostgreSQL database.
Simple enough, right? I thought so too, but the devil lay in the details. I had to think of ways to organise the working so that it was convenient for me to retrieve data and analyse it while not making an HTTP request on every keypress. Talk to me personally if you're interested in all of the nerd talk that I wrote here in a parallel universe. I'll gladly walk you through each line of code (I am not kidding!).
One very interesting idea I did not implement yet was of storing the developer's statistics in a Git repository, updated weekly. The number of commits will equal the number of weeks, and any weeks stats could be fetched by getting to the right commit via git log. I haven't dropped this though and I am very much thinking of applying this because I want to keep DevTime free and open-source but I also don't want to overpay for the Postgres database.
Working with new tech first-time
I had a lot of new techs for me here. I am the kind of guy who'd use Python for frontend over JavaScript, any day. I have worked with NodeJS and TypeScript but in-browser JavaScript was another beast. I did it though, I did it, somehow. And to my surprise I am still alive!
For the designing, I used TailwindCSS + AlpineJS for the easy-to-use responsiveness. I didn't have much experience in both of them. I pushed through though and I think I have put up a decent design now. Other than that, I got to try my hands on the Chart.js library, which was also a first. It seemed very elegant and I think overall I had fun on the frontend. These are also the parts where i took the most time. I had to think about every small detail.
On the backend, I was extremely quick. I wanted to use the Falcon framework this time and had started, but because Falcon was exclusively for making APIs, I thought that monolithic Flask was the quicker choice here. I finished setting up authentication on the first day that I started working on it. I used Auth0 this time, which was new to me but I realised just how quick and easy it can make the development process. I used all of Python's latest 3.9 features - typing, walrus operator, clean docstrings for every important method. I have to be honest that gave me a decent amount of satisfaction even before running the code. I would've seen the code and threw a big smile even if the code had bugs.
I used Black and Flake8 to maintain style consistency through my code. Every night I look at that clean code before I go to sleep. (jk but not really)
We also built a VS-Code extension, that was completely new to me. I had to write TypeScript for that and I thought that many of the steps weren't obvious or intuitive, and I had to do a lot of reading before publishing a bug-free version to the marketplace. After several bugs, we did finally do it and that felt good.
The Precious Links
The App in production - DevTime.tech
GitHub repository for central Flask server: github.com/nikochiko/devtime
The VS-Code extension: marketplace.visualstudio.com/items?itemName.. , GitHub repo: github.com/nikochiko/devtime-vscode
Rickroll - youtube.com/watch?v=dQw4w9WgXcQ (why ??)
About US!
Our team has been me (Kaustubh Maske Patil), Pranav Kocheta and Shardul Kurdukar.
I completed 12th standard in 2020 and am currently on a gap year. I am also the co-founder of Hyperlog and hence take a special interest in devtools. [Hashnode | LinkedIn | GitHub].
Pranav is a first year student at BITS Pilani. He is just starting out with coding and his interests include data science, video editing and consulting. [Hashnode | LinkedIn | GitHub].
Shardul is a first year Computer Science student at IIIT Sri City.
